New Internet Explorer 9 APIs
Internet Explorer 9 Beta 1 introduces some new APIs to make it possible to integrate with the jump lists and icons on the taskbar. To make it easier to use them, I created an even simpler API.
To test the API you can browse (with Internet Explorer 9) to this page:
http://bit.ly/dhQpEB
You will then see this:
The API allows you to see whether the browser supports the API or not. So far, the only browser that supports them is Internet Explorer 9. If more browsers add support for it, it will be easy to integrate it as well.
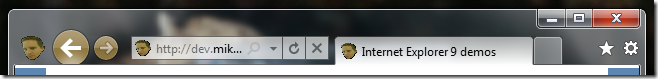
The first thing we need to do before using the functions is to pin the site at the taskbar. To do it, just drag the tab or favicon to the taskbar and release it there. You will then get an icon with custom options on the jump list:
To have custom items as default, I added these meta tags:
<meta name="msapplication-task" content="name=Twitter;action-uri=http://twitter.com/vimpyboy;icon-uri=/ie9/content/twitter.ico">
<meta name="msapplication-task" content="name=Blog;action-uri=http://weblogs.asp.net/mikaelsoderstrom;icon-uri=/ie9/content/blog.ico">
It´s really simple to do and we will also get customized buttons for back and forward automatically based on the favicon:
So what can we do with the API? I have added support for most of the new features in Internet Explorer 9.
Pin to Start Menu
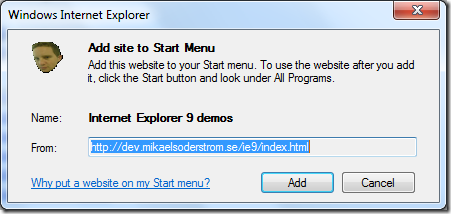
You can ask the user to add a shortcut to the Start Menu in Windows using:
windowsIntegration.pinToStartMenu();
This will display:
Add Jump list category with items
If you want a more dynamic jump list with your own items, you can use something like:
var items = [{
'name': 'MSDN',
'url': 'http://www.msdn.com',
'icon': 'Content/twitter.ico'
}, {
'name': 'Internet Explorer 9',
'url': 'http://msdn.com/ie',
'icon': 'Content/blog.ico'
}];
windowsIntegration.addJumpListCategory('Links', items);
This will add a new category, “Links”, with the custom items specified:
To remove the custom category with its items, you can use:
windowsIntegration.clearJumpList();
Flash button
If you want to alert the user, you can make the button flash, if it´s in the background. To do it, use:
windowsIntegration.flash();
Add overlay image
Another way to alert the user is to use an overlay image. This function adds an overlay:
windowsIntegration.addOverlay('Content/Refresh.ico', 'Text!');
And this removes it:
windowsIntegration.clearOverlay();
The button looks like this when we add an overlay:
Use it on your own site
If you want to use this on your own site, please download the JavaScript file that makes this easier. You can find the files for this demo here:
And if you want to try it out, look here: