Control a Silverlight Media player in IE9 from Windows 7 taskbar

Following my article on IE9 and Windows 7 integration, here is how you could go further by controlling an IE9 hosted Silverlight video from Windows 7 taskbar.
Live demo
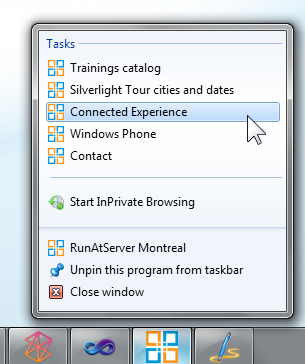
If you have IE9 on Windows 7, you can try a live demo by visiting www.runatserver.com and dragging the browser tab to your taskbar, then select “Connected Experience” from the JumpList. (I explain how to create such a list in my previous article).

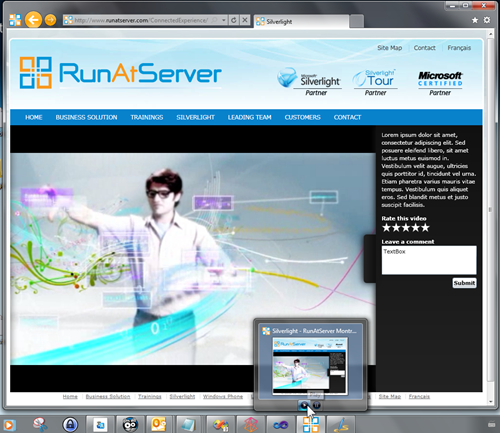
This opens IE9 with a web page containing a Silverlight video:

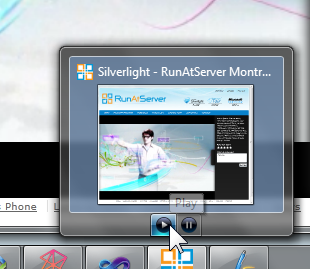
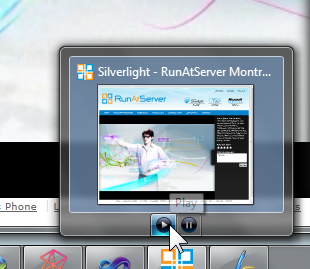
Note that you get a live preview in the taskbar’s thumbnail, and you can control the video!

How to build this experience ?
With a bit of JavaScript, and the knowledge to communicate between the browser and Silverlight.
Silverlight project
1. In my XAML page I have a MediaElement with x:Name="MediaPlayer", so I just need to add 2 methods with the ScriptableMember attribute in code behind:
[ScriptableMember()]
public void Play()
{
MediaPlayer.Play();
}
[ScriptableMember()]
public void Pause()
{
MediaPlayer.Pause();
}
2. Then expose the page instance (as “MyPlayer”) to JavaScript, see line 4 of the following code:
1: public MainPage(object sender, StartupEventArgs e)
2: {
3: InitializeComponent();
4: HtmlPage.RegisterScriptableObject("MyPlayer", this);
5: }
With these two steps I am able to call the C# methods from JavaScript.
Web Site
1. In the HTML (or aspx) page that hosts Silverlight add the following META tag:
<meta http-equiv="X-UA-Compatible" content="IE=9" />
2. Add some JavaScript:
1: <script type="text/javascript">
2: window.onload = function() {
3: var host = document.getElementById("SLObject");
4:
5: btn1 = window.external.msSiteModeAddThumbBarButton('Play.ico', 'Play');
6: btn2 = window.external.msSiteModeAddThumbBarButton('Pause.ico', 'Pause');
7:
8: document.addEventListener('msthumbnailclick', btnHandler, false);
9: function btnHandler(e) {
10: if (host) {
11: if (e.buttonID == 1)
12: host.Content.MyPlayer.Play();
13: if (e.buttonID == 2)
14: host.Content.MyPlayer.Pause();
15: }
16: }
17: window.external.msSiteModeShowThumbBar();
18:
19: window.external.msSiteModeUpdateThumbBarButton(btn1, true, true);
20: window.external.msSiteModeUpdateThumbBarButton(btn2, true, true);
21: }
22: </script>
Line 3: SLObject is the Id of my Silverlight object tag.
Lines 5 and 6: Create 2 buttons
Line 17: Instantiate them
Lines 19 and 20: Set both buttons visible and enabled.
Now you will automatically get 2 buttons in the live thumbnail from the Windows 7 taskbar, and be able to play/pause the Silverlight video!

The only thing I wasn’t able to do is installing the Silverlight app Out-Of-Browser right from the thumbnail.
I think because Application.Current.Install(); must be called from a user initiated event (mouse or keyboard event in Silverlight).