▶ Adding an audio play indicator to your page's tab with a few lines of Javascript
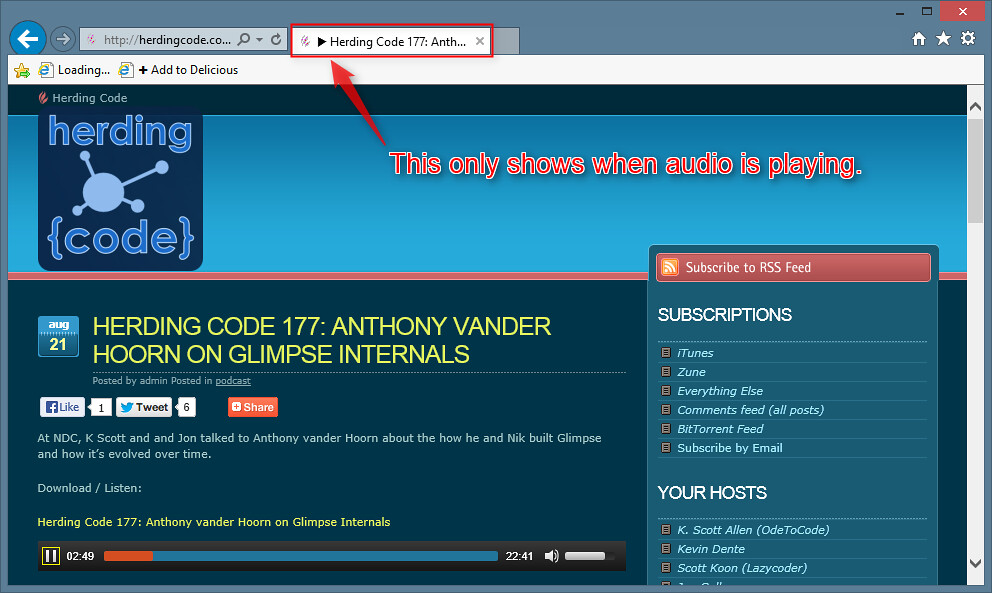
It's really annoying when one of your browser tabs is making noise and you can't tell which. Lately, sites have been using an informal convention of showing a play indicator (▶) in the tab title. It's a simple solution that really helps out your users.
If you're using HTML5 audio or video, it's really easy to add this to your site with a few lines of JavaScript. Now that Wordpress 3.6 includes an HTML5 based media player by default (by shipping mediaelement.js), this is kind of a no brainer for any Wordpress site that includes media. Like, say, a podcast site.
You can try this out live on the Herding Code site.
Super Simple Approach That Mostly Works
The super simple way to do this, which would cover most cases, is to watch the pause, ended and play events and toggle the document title.
The problem here is that it doesn't work well if you've got more than one audio element on the page: start two playing, pause one, and the play indicator goes away even though one of them is still playing.
Still Pretty Simple Approach That Actually Works
This just watches for a change in state on any audio element on the page, then checks to see if any of them are playing. If any of them are playing (not paused) it sets the play indicator and exits out since there's no need to keep checking. That's it.
Note: If you're using Wordpress 2.6, just grab that chunk of code and add it to the footer of your site inside a script tag.
Slightly More Details
Most of the JavaScript I looked at on media sites that were setting play indicators used a lot of event hooks and state machines and magnets and such. I think that's overkill. You can just ask an audio element if it's playing by checking the paused property. If it's not paused, it's playing. I'd have thought there would be a playing property instead, but no.
You might think that iterating elements to check for something in jQuery is a bit daft, but that's the best I (and my Twitter friends) could come up with. I've used attribute selectors in the past, and was kind of hoping there was a way to select on properties as well. Something like this:
But, like I said, you can only select on attributes. I checked with my friend (and JavaScript genius) Elijah Manor, who said you can write up a pseudo selector for properties if you really want, but it wouldn't make sense here. Here's an example pseudo selector he came up with:
Other Notes Of Interest To People Who Like Notes
Note: you could also do the same thing with HTML5 video elements, too. They've got a paused property as well.
Note: If you're using a plugin like Flash or Silverlight, it'll take you a bit more work, but I think your users will appreciate it - in Silverlight you'd use the Silverlight HTML Bridge (example); in Flash it looks like you'd use ExternalInterface (example).
Note: It looks like there's a feature in the works to add this to Chrome as a native browser feature, which is neat. In the meantime, this JavaScript solution works everywhere HTML5 audio works.

Note: Yes, I punked you by setting the title of this post to include a play indicator. It's the new RickRoll. ▶ on ▶er