jQuery Documentation Resources to Speed Up Your Development

We’ve been seeing a sharp increase in the number of people interested in getting started with jQuery lately in our training and consulting business which is exciting since it’s such a great framework to use for client-side coding. If you’ve been fighting with cross-browser issues and want to make client-side development fun again then jQuery is a great way to go in my opinion.
One of the challenges with learning any new framework is knowing where to find documentation and good sources of examples. Although I normally rely on the standard documentation on the http://www.jQuery.com site, there are several other sources out there that can be helpful. Some of the sources are a bit dated, but they still provide a good way to find out more about core functionality. Here’s a quick list of the sites and extensions I’m aware of. If you know of others please let me know by adding a comment and I’ll update the list.
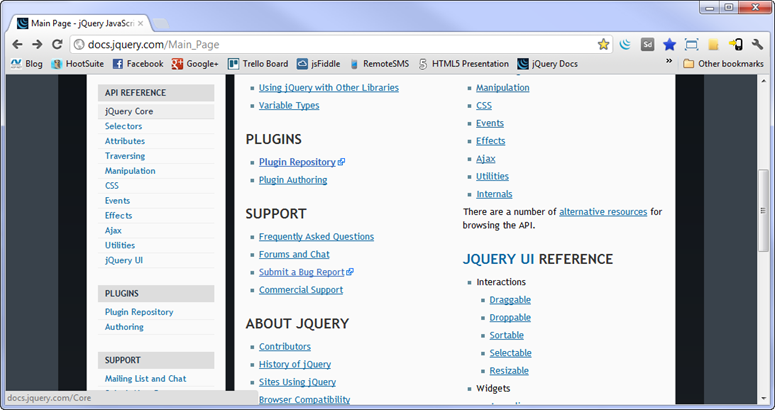
api.jquery.com
This is the main documentation site available for jQuery. It’s a great place to find details, but you’ll have to know where to look which can be frustrating sometimes for new developers.
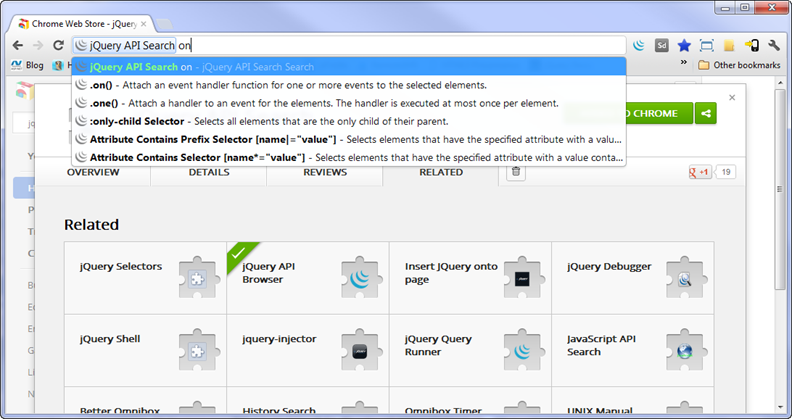
jQuery API Search (Chrome Extension)
This is a nice Chrome extension that adds jQuery API search support to Chrome’s omnibox (the URL/search textbox at the top of the browser). Simply type jq followed by a tab and then enter the function you’d like to get documentation on in the omnibox. The extension will search the APIs on the jQuery.com site and return matching results. Very handy….get it here.
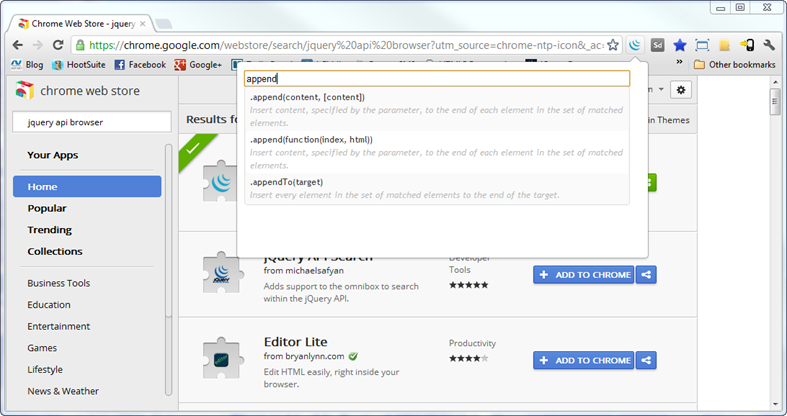
jQuery API Browser (Chrome Extension)
This Chrome extension provides a quick way to search through jQuery documentation without having to open up a webpage. It’s not completely up-to-date but is quick and efficient for finding information about most functions.
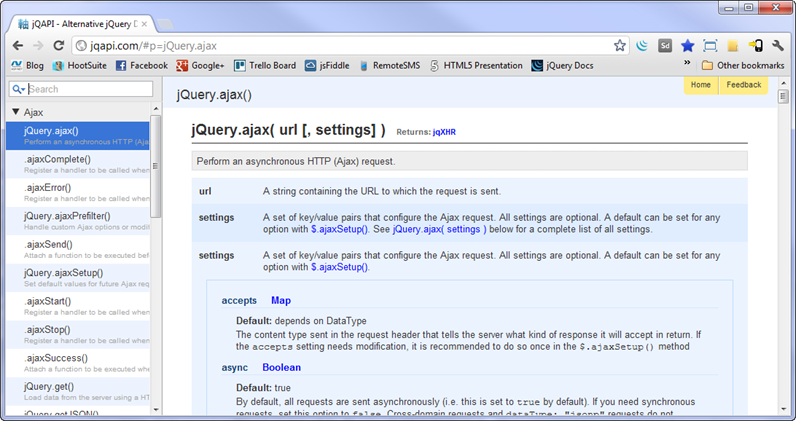
jQAPI.com
Provides a great way to pull up the official documentation using a simplified navigation mechanism. I like how clean the documentation is and how well the search and navigation scheme works. They also have an offline version available which is handy when you don’t have access to the network.
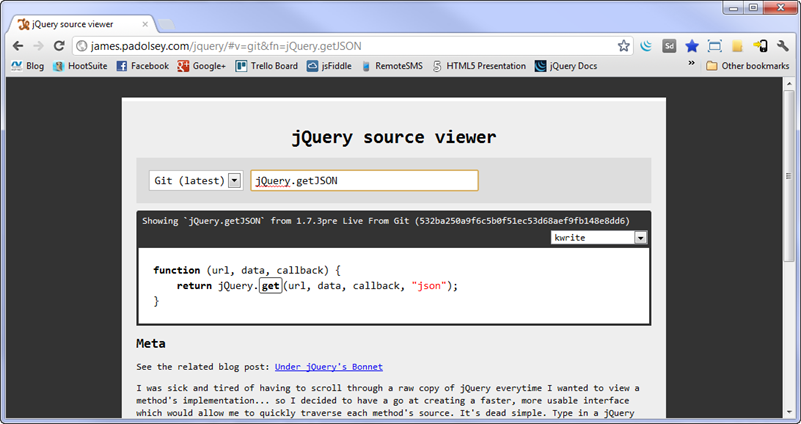
jQuery Source Viewer
http://james.padolsey.com/jquery/#v=git
This site provides a great way to see what’s happening inside the jQuery source code (a great way to learn various JavaScript tips and tricks). Simply type in the function you’d like to explore and the site will display the source code.
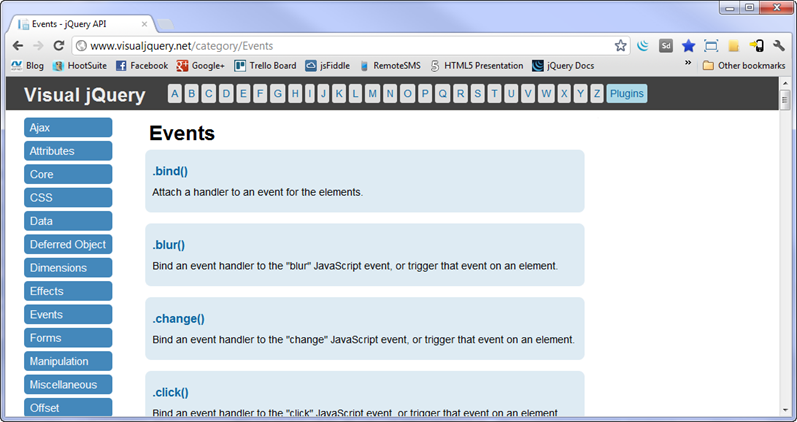
visualjQuery.net
Another documentation site that provides a nice navigation scheme and clean view of the documentation. It’s a little outdated (covers jQuery 1.6).
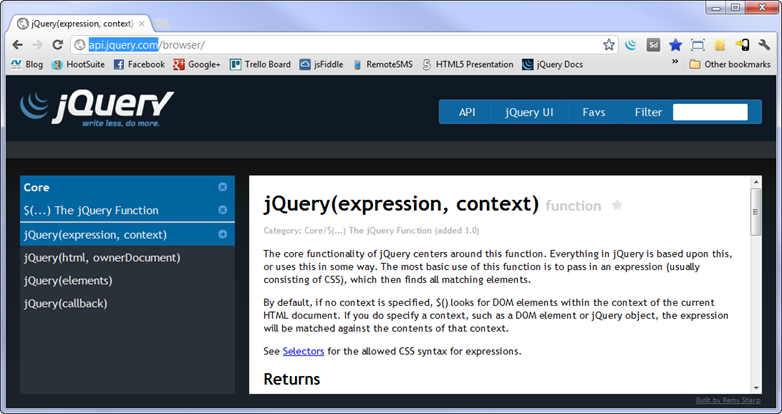
api.jquery.com/browser
http://api.jquery.com/browser
This site provides some nice drill-down functionality to find out details about a particular function quickly and easily. It’s out dated but provides a quick way to find out about the core API functions.
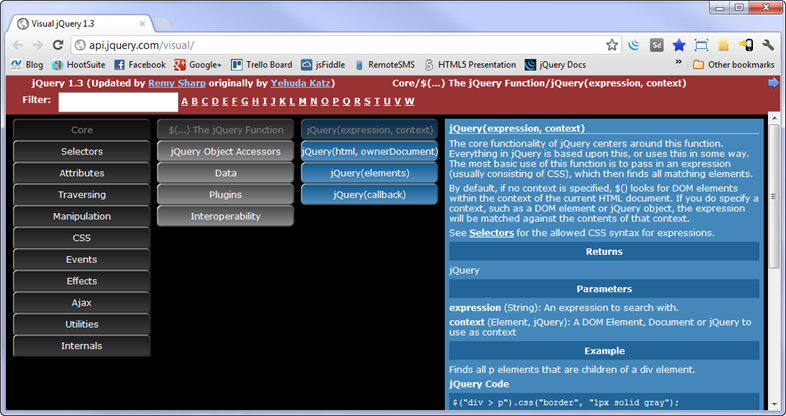
api.jquery.com/visual
This site is also a bit outdated, but if you’re looking to quickly find details on core functionality it makes it easy to drill-down into specific topics, see related functions, and then get details and samples about a given function.
If you’re interested in learning more about jQuery check out my jQuery Fundamentals course at Pluralsight.com.