Contents tagged with HTML5
-
Detecting HTML5/CSS3 Features using Modernizr
 HTML5, CSS3, and related technologies such as canvas and web sockets bring a lot of useful new features to the table that can take Web applications to the next level. These new technologies allow applications to be built using only HTML, CSS, and JavaScript allowing them to be viewed on a variety of form factors including tablets and phones. Although HTML5 features offer a lot of promise, it’s not realistic to develop applications using the latest technologies without worrying about supporting older browsers in the process. If history has taught us anything it’s that old browsers stick around for years and years which means developers have to deal with backward compatibility issues. This is especially true when deploying applications to the Internet that target the general public. This begs the question, “How do you move forward with HTML5 and CSS3 technologies while gracefully handling unsupported features in older browsers?”
HTML5, CSS3, and related technologies such as canvas and web sockets bring a lot of useful new features to the table that can take Web applications to the next level. These new technologies allow applications to be built using only HTML, CSS, and JavaScript allowing them to be viewed on a variety of form factors including tablets and phones. Although HTML5 features offer a lot of promise, it’s not realistic to develop applications using the latest technologies without worrying about supporting older browsers in the process. If history has taught us anything it’s that old browsers stick around for years and years which means developers have to deal with backward compatibility issues. This is especially true when deploying applications to the Internet that target the general public. This begs the question, “How do you move forward with HTML5 and CSS3 technologies while gracefully handling unsupported features in older browsers?” -
Rendering Linear Gradients using the HTML5 Canvas
Related HTML5 Canvas Posts:
-
Rendering Text with the HTML5 Canvas
In a previous post I walked through the fundamentals of rendering shapes such as squares and circles using the HTML5 Canvas API. In this post I’ll provide a simple example of rendering and rotating text. To render text you can use the fillText() or strokeText() functions which take the text to render as well as the x and y coordinates of where to render it. To rotate text you can use the transform functions available with the HTML5 Canvas such as save(), rotate(), and restore(). To run the live demos that follow click the Result tab in the blue bar of each demo.
-
New Pluralsight Course: HTML5 Canvas Fundamentals

-
Pluralsight Meet the Author Podcast on Building ASP.NET MVC Applications with HTML5 and jQuery
-
Getting Started with CSS Media Queries
If you've ever printed a page and noticed that it looks different than the actual page displayed in the browser you've more than likely witnessed a CSS media type in action. By using CSS media types such as "print", backgrounds, navigation bars, and other items can be hidden as a user prints which makes the printed page look much more readable. An example of changing styles through a CSS media type as a page is printed is shown next. This type of code can be placed directly in a <style> element in a given page or in an external style sheet.
-
jQuery Tip #7 - Consolidating jQuery Ajax Calls
Previous Tips:
-
Pluralsight Meet the Author Podcast on Structuring JavaScript Code

-
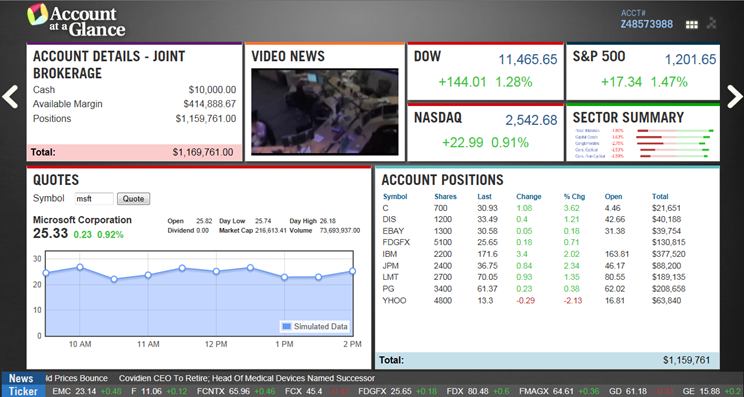
Code and Slides: Building the Account at a Glance ASP.NET MVC, EF Code First, HTML5, and jQuery Application
This presentation was given at the spring 2012 DevConnections conference in Las Vegas and is based on my Pluralsight course. The presentation shows how several different technologies including ASP.NET MVC, EF Code First, HTML5, jQuery, Canvas, SVG, JavaScript patterns, Ajax, and more can be integrated together to build a robust application. An example of the application in action is shown next:

-
Code and Slides: Techniques, Strategies, and Patterns for Structuring JavaScript Code
This presentation was given at the spring 2012 DevConnections conference in Las Vegas and is based on my Structuring JavaScript Code course from Pluralsight. The goal of the presentation is to show how closures combined with code patterns can be used to provide structure to JavaScript code and make it more re-useable, maintainable, and less susceptible to naming conflicts. Topics covered include: