DotNetStories


In the past few weeks I was looking into the new changes that have been made in the current beta release of ASP.NET 5.0. In this post I will talk about those new changes and what impressed me most.
There have been many changes and in my opinion this release is the most important, significant release since the ASP.Net introduction.
If you want to install it and write some ASP.Net 5 code first you need to download the latest CTP of Visual Studio 2015 which was made available a few weeks back.
Let me start by telling you that ASP.NET is 15 years old since it has been released back in 2000, just to put things into perspective.
ASP.Net 5 is open source
ASP.NET 5 is developed as an open source project and is available on GitHub.
If you want you can download the code and make changes and then submit those changes. Obviously the ASP.Net team is responsible which of those changes will find their way to the official final release.
I really like the new approach that MS is taking on the whole open source subject. I think most developers love it and it helps us to understand more about how everything is built.
ASP.NET is supported by a cross-platform runtime
This simply means that ASP.Net 5 applications can run now on the MAc OS X and Linux operating systems.
This means that developers that do not come from a Windows background can build and run their apps in a MacBook. I think that will open new horizons for people that chose not to use machines that run microsoft operating systems.
Some developers might argue that they have been running ASP.Net apps on Mono. As we know Mono is an open source implementation of Microsoft's .NET Framework. It is not the same code base.
When hosting your application the ASP.Net 5 gives you two choices and great flexibility since ASP.Net 5 works with two runtimes, .NET Core and .Net Framework.
Applications using the .NET Core (which is more limited than the full .Net version) will run on this version of the runtime even if the host machine runs a different version of the runtime.
If one updates the runtime of that particular application other applications that run on different versions of the runtime will not be affected. Another thing to bear in mind is that you will not be prompted for updates for features that you do not need.
You can also have your application running on the full .Net Framework so you can have full access to all of the APIs available.
Web Forms won’t be part of ASP.NET 5
This is a pretty big decision and a major change. Web forms will still be supported in the sense that someone will be able to build web apps with web forms in VS 2015 but will not get all the goodies that ASP.Net 5 comes with e.g those web form apps will not run on Linux or OS X operating systems.
Web forms was a great programming paradigm that help MS to bring into the ASP.Net stack all those window VB developers that used to build window applications on a form environment.
Things have moved since. Web forms abstract the web and do not embrace it as ASP.Net MVC does. The choice that has been made by MS is clear, they want us to develop or rewrite new web applications on ASP.Net MVC which is what happens anyway in most cases. ASP.Net MVC 6 that ships with the ASP.Net 5 is the technology of choice for all new ASP.Net 5.0 applications.
New Project Templates
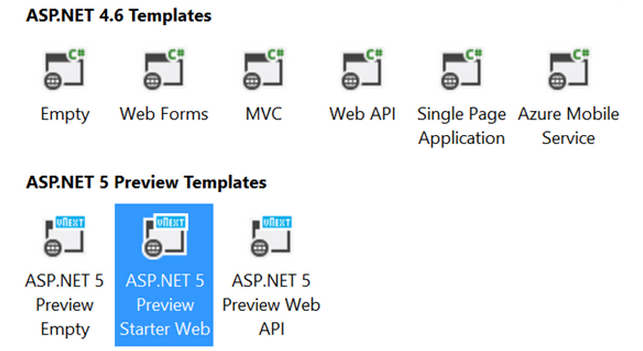
There are new project templates in ASP.Net 6.0 and VS 2015. When starting a new ASP.NET 5 project, "File -> New Project -> Web -> ASP.NET Web Application" you can see the set of project templates displayed as below.

ASP.NET 4.6 templates are grouped together and the new ASP.NET 5 preview templates are grouped seperately.
ASP.Net 5 does not support VB.Net
This is another big decision made by Microsoft. I quote Scott Hunter here "ASP.NET 5 is C# only at this point and that will not change before we RTM. We plan to have extensibility points so other languages like VB, F#, etc can be added via the form of a support package or such."
Most developers (I would say 98% of the .Net projects in the last 5 years have been implemented in C#) were anticipating such a decision I suppose.
ASP.Net 5 & Tag Helpers
Tag Helpers is one brand new feature in ASP.Net 5 and ASP.Net MVC 6.
This is a direct alternative of the MVC helper methods that we are writing inside our Razor Views.
I am pretty sure HTML designers will love this new feature as it makes more sense to them.
Let's have a look at the View below
@using (Html.BeginForm())
{
<div>
@Html.LabelFor(m => p.Αge, "Age:")
@Html.TextBoxFor(m => p.Age)
</div>
<input type="submit" value="Submit" />
}
We have the Html.BeginForm(), Html.LabelFor(), and Html.TextBoxFor() helper methods that are part of the razor syntax in order to build a form.
Let's rewrite the snipper above using Tag Helpers:
@addtaghelper "Microsoft.AspNet.Mvc.TagHelpers"
<form asp-controller="Customers" asp-action="Submit" method="post">
<div>
<label asp-for="Age">Age:</label>
<input asp-for="Age" />
</div>
<input type="submit" value="Save" />
</form>
Have a look here for a complete example.
Support and Integration with Bower, Grunt and Gulp
There is a built in support for Bower, Grunt and Gulp in VS 2015.
Developers can manage JavaScript and CSS libraries through Bower which is basically a package manager for client-side libraries.
Through GruntJS developers can minify javascript files,compile LESS and Sass files into CSS, do code validation, run javascript unit tests.
A great addition for front-end development that will excite many client side developers.
Unified MVC 6 model
When building ASP.Net applications we often use MVC, Web API and Web Pages. In this new release of ASP.Net 5 these programming frameworks are merged into one.
For example in ASP.Net MVC 6 there is only one Controller class, I mean one base Controller class (Microsoft.AspNet.Mvc.Controller) class.
In previous versions of ASP.NET MVC, MVC controllers were different than Web API controllers.
Support for AngularJS
AngularJS is a JavaScript framework. It can be added to an HTML page with a <script> tag. AngularJS extends HTML attributes with Directives.
It is extremely popular amongst client-side developers and now there is great support in Visual Studio 2015 for AngularJs modules e.t.c.
ASP.NET 5 Dependency Injection Framework support
Most professional developers use dependency injection as a software design pattern that implements inversion of control. There is built-in support for DI in ASP.Net 5 so we do not need to rely on third party DI frameworks like AutoFac.
xUnit.net built in support in VS 2015
Mstest ([TestClass], [TestMethod]) was the default testing framework for Visual Studio so far.
ASP.NET 5 and VS 2015 uses xUnit.net as a unit test framework. This framework uses the [Fact] attribute. Support for Mstest still exists.
Have a look at this extensive and detailed example on how to use xUnit net and ASP.net
Hope it helps!!!