NetAdvantage ASP.NET in ASP.NET MVC
When I reported for Infragistics booth duty at TechEd 2009 the first person to walk up to me smiled and said, “So... what do you guys have for MVC?” Now I am pleased to announce I can do more than smile back.
The following is a set guidance for working with the Infragistics NetAdvantage ASP.NET toolset in ASP.NET MVC. This guidance comes with articles (this being the first of many), how-to videos, a support forum, a downloadable sample application and a live version of the sample in the Infragistics Labs.
To be clear this is not a set of new controls created for MVC. The example you see here, in the videos and the sample application were built using the NetAdvantage ASP.NET 2009 Vol. 1 release of the toolset. What we are making available includes samples, guidance and a new control that helps decouple our server controls from WebForms dependencies.
As long as you focus on areas of the controls that do not initiate post backs or rely on ViewState, you soon find many behaviors and functions that work perfectly in an ASP.NET MVC application.
As what is presented here is the meeting of two widely different architectures, we encourage and look forward to you feedback and suggestions. Please feel free to tell us how our existing controls may work better in MVC as well as ideas for new controls to more naturally fit the MVC approach.
Respecting the Culture While Keeping it Real
Simply put - server controls were never supposed to work in the MVC framework. In fact, some might consider it a bit of an unholy union to have declarative WebForms markup in a view page. While you can’t help but respect the spirit of these perspectives, sometimes there are exceptions.
We recognize that there are many thousands of existing Infragistics customers who may want to use ASP.NET MVC. These developers want to get the most out of their investment by using the toolset wherever possible, regardless of the type of application they are building. Therefore Infragistics is extending the reach of our traditional toolset while looking toward the future of building some new controls that do not rely on ViewState or post backs.
Brace yourself - the examples that follow include ASPX markup in the view. The markup is necessary to host WebForms controls in MVC, but the purpose is limited. The purpose of this code serves to merely instantiate the UI objects on the page. What you do not see are big blocks of logic in the UI – separation of concerns is preserved.
In the end what the markup is fulfilling an equivalent role of HtmlHelper extension methods.
Hello World
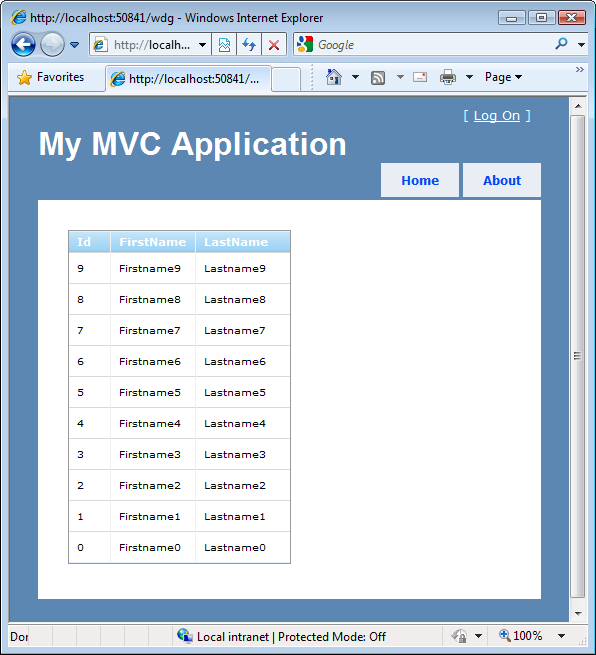
To get you acquainted with what’s involved, consider a page that has an instance of the WebDataGrid that renders a list of contacts to the user.

View Model
This class simply models the data that the view page needs to render correctly. A list of Person types is expected in the People property.
public class WdgBasicView
{
public IListPeople { get; set; }
}
Controller
The controller creates a new instance of the view model and fills the object with the appropriate data objects.
public class WdgController : Controller
{
public ActionResult Index()
{
var vm = new WdgBasicView();
vm.People = FakeRepository.Create().Add(10).GetAll();
return View(vm);
}
}
View
The markup for the WebDataGrid is just like what you are accustomed to find in a WebForms page. Having this markup on the page gives you the flexibility to easily change the appearance and behavior of the control.
Notice the declaration of the IGMvcScriptManager control. This control is responsible for interrogating any Infragistics controls on the page for the script references the ASP.NET AJAX ScriptManager would normally generate. The script references are then generated and emitted to the page. This control must be placed after any Infragistics controls in the markup so the controls are available in the DOM by the time the references are rendered.
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcTest.Models.WdgBasicView>" %>
<%@ Register Assembly="Infragistics.Web.Mvc" Namespace="Infragistics.Web.Mvc" TagPrefix="cc1" %>
<%@ Register Assembly="Infragistics35.Web.v9.1, Version=9.1.20091.1015, Culture=neutral, PublicKeyToken=7dd5c3163f2cd0cb"
Namespace="Infragistics.Web.UI.GridControls" TagPrefix="ig" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<%
wdg.DataSource = this.Model.People;
wdg.DataBind();
%>
<ig:WebDataGrid ID="wdg"
runat="server" Width="50%"
EnableViewState="false">
</ig:WebDataGrid>
<cc1:IGMvcScriptManager ID="sm" runat="server" />
</asp:Content>
Adding Behavior
While the grid produced above is interesting, the real benefit comes when you begin to add some of the behaviors of the grid. Adjust the markup slightly by adding the following behaviors, and now your users may interact with individual grid cells on the client and adjust the column width.
<ig:WebDataGrid ID="wdg"
runat="server" Width="50%"
EnableViewState="false">
<Behaviors>
<ig:ColumnResizing />
<ig:Activation />
</Behaviors>
</ig:WebDataGrid>
Watch the Video
This above sample is implemented in this video.
The Next Step: Issue Tracker Sample Application
To go beyond the simplicity of the Hello World sample above, we’ve created a sample issue tracker application that brings together a number of the Infragistics controls with ASP.NET MVC.
You may get acquainted with the sample in the following ways:
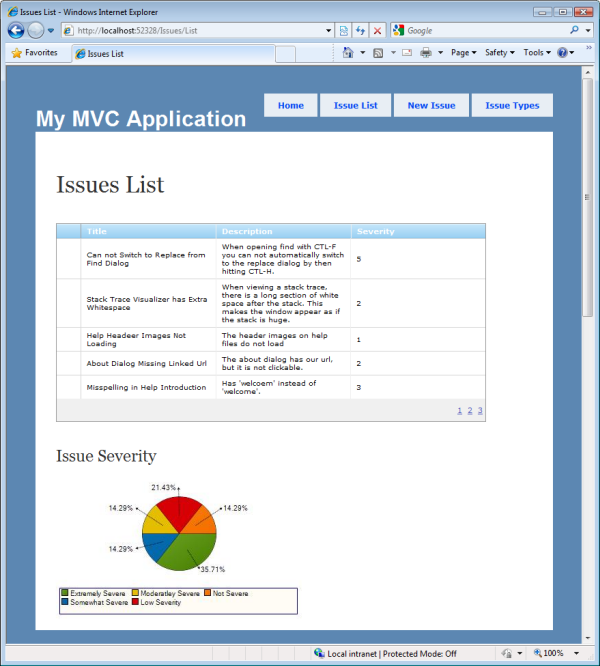
The first page you encounter is the Issue List page. The WebDataGrid is responsible for rendering the table, and the WebChart control creates the pie graph visualizing the Issue Severity data.

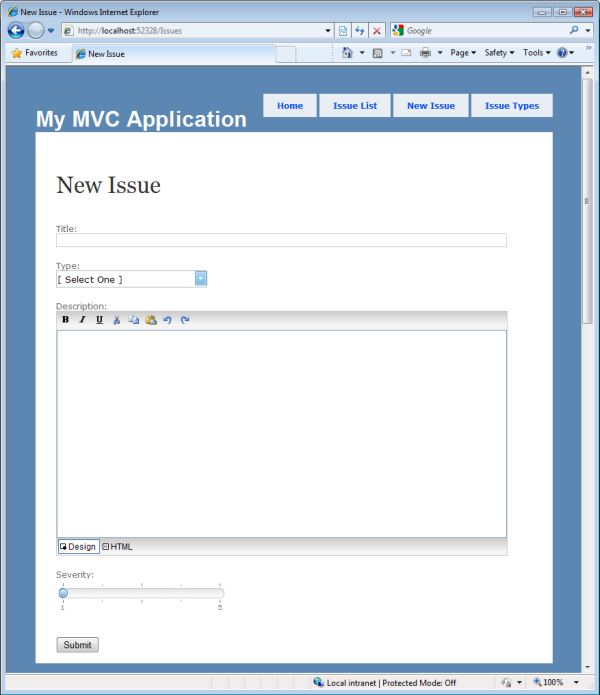
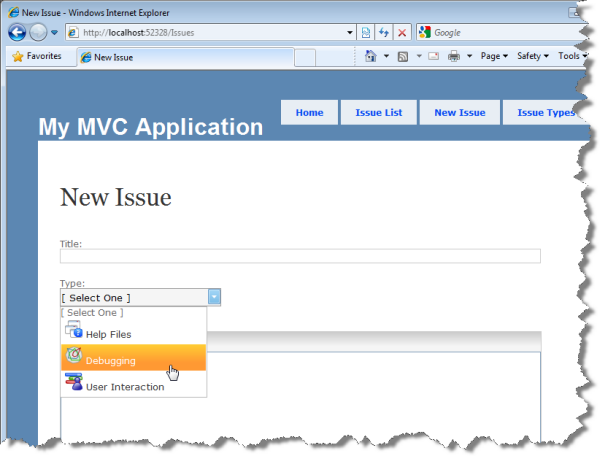
To add issues to the list, the New Issue page features the WebDropDown, WebHTMLEditor and WebSlider controls.

The drop down has a list of the Issue Types available to the user. These types are presented in the drop down with a custom item template.

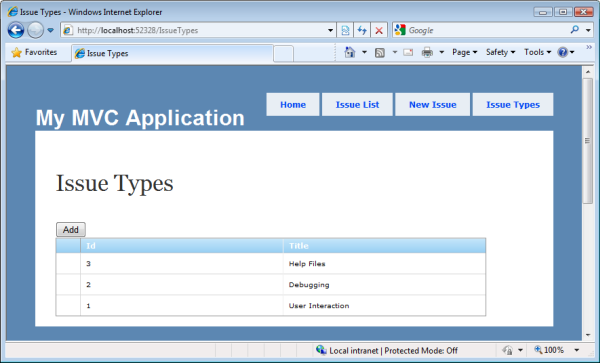
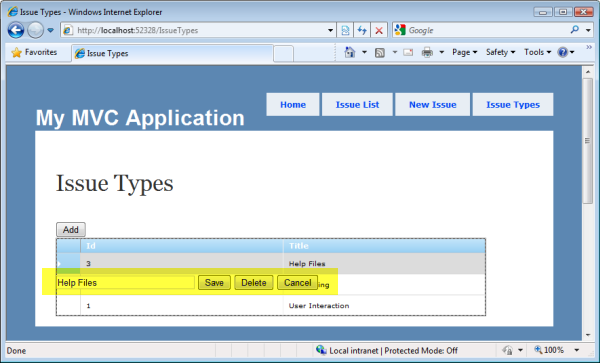
The Issue Types are maintained on a page that include the WebDataGrid with the RowEditTemplate enabled.

By double-clicking on the left-most column of the grid you have access to the grid’s data for editing.

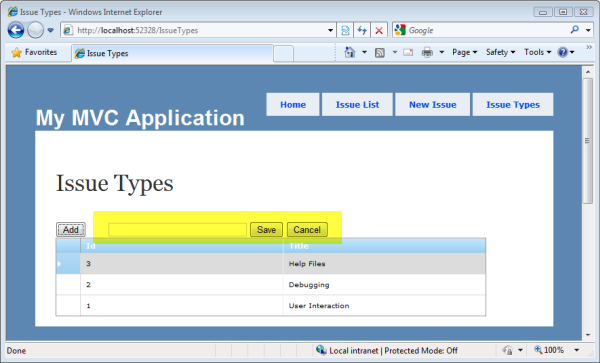
By clicking on the Add button, the same template is made available to add items to the list.

For a more in-depth code review of the sample application watch the video on the Infragistics Community Site: Issue Tracker Sample: Using the WebClient Controls in ASP.NET MVC.
Support and Testing
There is no official support through the Infragistics Developer Support for the toolset in MVC at this time. We do, however, have a new support forum available for your questions surrounding NetAdvantage for ASP.NET in ASP.NET MVC.
Let Us Know
Please let us know what you think! Leave comments here, email me at cshoemaker [at] infragistics.com, or find any other to get in contact with us. We want to know about your experiences with this approach as well as your suggestions for new controls that more naturally fit the MVC model.
Resources
- NetAdvantage ASP.NET Evaluation
- Hello World
- Issue Tracker Sample Application
- Support Forum