Integrating Infragistics Drag & Drop with jQuery and Microsoft Ajax Preview 6
The Concept
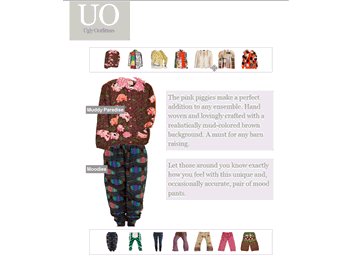
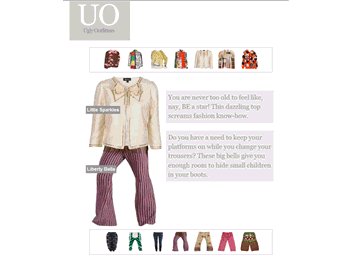
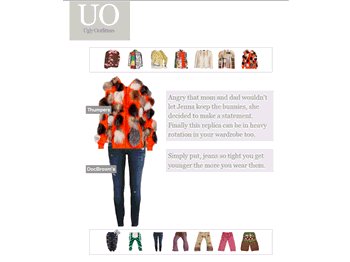
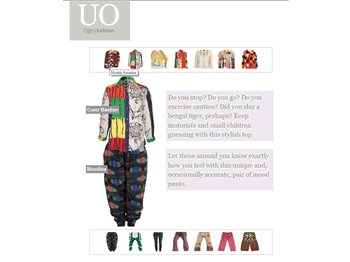
I created “Ugly Outfitters” to showcase the interaction between Infragistics Drag & Drop, jQuery and Microsoft Ajax Preview 6.
Why Ugly Outfitters? Well, I decided that rather than just dragging around some bland icons on the screen why not attempt to inject a little bit of humor into the process. Like I said... attempt ;)
If you want to jump right in take a look at this short video demonstrating the application with a quick overview of the code:
Note: Also available are higher quality versions of the video.
What follows is an excerpt of the discussion of what’s found in Ugly Outfitters. The best way to get acquainted with the details is always to download the code and review it’s design.
The Approach

The page is constructed to have a list of shirts on the top of the page, a list of pants along the bottom and a large “outfit designer” area to preview combinations. Along with the coupling of the garment images, when an image is dropped on the page the garment title and description are updated.
A typical approach of constructing a page like this is often to include a server-side repeater to generate the HTML required to list the shirt and pant images. Instead of explicitly rendering HTML for each list item, this page uses a series of client templates to create the thumb nail lists. The data for the page is served to the client in JSON arrays, rather than being embedded into blocks of HTML. Using the JSON arrays make coding interaction on the page easy as all the required data is available in a programmatically accessible format.
Variations
The sample is available in three different variations. The first sample uses the ASP.NET ScriptManager control to bring in the required scripts and leverages the code behind to render the JSON array to the page.
The second sample is exactly the same as the first except instead of using a ScriptManager, the JavaScript files are loaded into the page using the Microsoft Ajax Preview 6 Script Loader control. The Script Loader is used to bring in ASP.NET AJAX, the Client Templates, jQuery and the Infragistics Drag and Drop Framework.
The final variation extends the second sample, but removes the dependence on the code behind and is a static HTML file. Data is injected into the page by referencing a dynamic JavaScript file. This script file is added as a custom script and then loaded into the page using the Script Loader.
To read the full write-up including code samples, please check out: Integrating Infragistics Drag & Drop with jQuery and Microsoft Ajax Preview 6 on my Infragistics blog.