Dukes' Web Development Postings
-
DotNetNuke Gotcha: Upgrading DotNetNuke Modules
I was recently tasked with investigating a mysterious error on a customer's site, which I finally tracked down to an oversight in the upgrade process of a [DotNetNuke] module. The error threw up a YSOD, (though in later testing on a different site, it also showed up in a regular [DNN] red triangle error message), with an error message like "Multiple controls with the same ID 'ctr376' were found. FindControl requires that controls have unique IDs." Talking it through with Chris, we figured out that there were two entries in this module definition for the same control key. So, when we tried to go to the Edit control, [DNN] was attempting to load two different .ascx controls in the Admin control, which caused the whole thing to kind of blow up and die.
So, how did we get two controls registered for the same control key? The answer was obvious enough, probably because it's bit me before: upgrades. When you upgrade a module in [DNN], the installer adds any new control definitions that it finds in your module's manifest file. It doesn't, however, remove control definitions that it doesn't find any more. This means that if you rename a ControlKey, or, as in this case, you rename a control itself, you'll have duplicate entries pointing to incorrect information. Most of the time this isn't too much of an issue, but sometimes it'll cause mysterious errors that take up your morning before you figure them out.
The solution: Be aware when you are renaming or removing any entries from your module's manifest. When you find yourself renaming, make sure that you add a line to that version's SQL script to remove the old entry from the database. At the very least this keeps your module definition clean, and it also avoids nasty, hard-to-track-down bugs. This would look something like
DELETE databaseOwner.[objectQualifier_ModuleControls]WHERE ControlKey = 'Edit'
AND ControlSrc = 'DesktopModules/EngageSample/Edit.ascx'
One other note, if you rename or remove a control from your module, there's also a mechanism to have those removed from the site upon upgrade. If you add a text file with the name of the version to your module (and to your manifest's files section), [DNN] will look for any files listed in that file, and delete them if it finds them. For example, if I rename Edit.ascx to EditSample.ascx in version 02.02.05 of a module, I can add 02.02.05.txt to the module package and manifest. This file would contain one line, "DesktopModules/EngageSample/Edit.ascx" and I could add additional lines for other files, including files in the bin folder, if I needed to. Upon uploading the new 02.02.05 module package, no more Edit.ascx.
These two techniques, applied together, can help keep your module nice and tidy as you upgrade, and keep all of those mysterious, day-stealing errors away.
Hope it helps!
[Cross posted from http://www.engagesoftware.com/Blog/EntryID/161.aspx]
-
Engage: Events Alpha.2 is released!
We, at Engage: Software, have released an update to the Alpha release of our new Events module for [DotNetNuke]. This update adds some fixes for bugs that we found after the first Alpha release. It also includes templating, so that you can have complete control over how your website looks.
Please register on EngageModules.com, and try out this free download from the Engage: Events page. You can ask questions on our forums, and let us know about any bugs you find or features you'd like to see on our issue tracking site. We really want to hear what you think so that we can make this a module that truly fills all of the needs of our users.
[Cross-Posted from: http://www.engagesoftware.com/Blog/EntryID/153.aspx]
-
Announcing the Alpha release of Engage: Events!
After weeks in the top secret laboratories at Engage Software, we are now ready to bring our newest creation into the light. We would like to announce the immediate availability of Engage: EventsAlpha!
Taking a look at the [DotNetNuke] landscape, we realized that the world of event management needed a new leader, a new vision. We have begun to create that vision in Engage: Events. We are committed to a clean, elegant design to make sure that it integrates cleanly with your site, whatever design it may have. The Alpha release of Engage: Events comes with an event listing and calendar view. Registered users can register for events and administrators can view their responses. It also includes iCal support.
This is an alpha release, which means that it is not feature-complete, and it may have problems. Please be aware that this should not be used on a production site, and we provide no warranty if something goes wrong. That said, we've been playing with it and have seen only minor, cosmetic bugs. We wanted to get this release out to you, the public, early, so that you can take a test drive, kick the tires, and let us know what you think needs to be changed, kept the same, added or removed. We want to know what you want from an events module.
To try it out, check out the Engage: Events page on our site, and click the free download link. Note that this is a limited time demo version, and will expire in a couple of months. This is accomplished through the use of a licensing web service, please see our documentation for more information.
The whole reason this module is being made available to you is so that you can help us meet your needs. Please join the discussion for the future of event management on our forums, and tell us about any bugs you see or ideas you have at our new bug tracking site.
[Cross-Posted from: http://www.engagesoftware.com/Blog/EntryID/152.aspx]
-
A DotNetNuke CSS Selector Skin Object
On our DotNetNuke module demo site, we have a little selector (pictured above) in the upper right hand corner that lets you pick how wide you would like the site to appear. This is based on a similar mechanism on the DNN site. Folks have been asking about it, so feel free to register on our site and grab it for yourself (for free). It is a DNN skin object and compatible with DNN 4.5.1 and up. This is something we've developed for internal use, so it may or may not work for every circumstance. The basics are that it allows your users to define how they want to site to look by defining a CSS file with a cookie value.
The package you get has a .dll (to put in your website's bin folder) and an .ascx control to use on your DNN site as a skin object. Once you have everything in the right place, you can start using the skin object in your skin. It's still a pretty manual process, though it shouldn't take too much work to register is as a skin object on your site and use it that way. For our site, we do something that looks a little like this:
<%@ Register TagPrefix="engage" TagName="CssSelector" src="/Portals/_default/Skins/DNN-Blue/CssSelector.ascx" %><engage:CssSelector runat="server" ImageFileName="images/narrow.gif" SelectedImageFileName="images/narrow_sel.gif"
AlternateText="Narrow" PropertyName="Width" Value="Narrow" />
<engage:CssSelector runat="server" ImageFileName="images/wide.gif" SelectedImageFileName="images/wide_sel.gif"
CssFileName="wide.css" AlternateText="Wide" PropertyName="Width" Value="Wide" />
<engage:CssSelector runat="server" ImageFileName="images/full-width.gif" SelectedImageFileName="images/full-width_sel.gif"
CssFileName="full-width.css" AlternateText="Full-Width" PropertyName="Width" Value="Full-Width" />
We first register the skin object (that first, yellow line). Then we put the selector on the page for each option we want to present. Each instance sets a number of properties to get it setup. Firstly, there's the SelectedImageFileName and ImageFileName, which is a local, relative path to the image to display when that option is selected or not. Next is the AlternateText, set to the alternate text of the image. You'll notice that only two of the three options here specify the CssFileName property. The instance without a CssFileName specified is considered the "default" value, and appears selected if the user hasn't selected any of the options. Once the user selects an option, the page reloads, and the specified CSS file (typically containing an override of one or two styles) is also loaded. The user's selection is stored in a cookie, which is where the PropertyName and Value properties come into play. The PropertyName is the name of the cookie, and the Value is the cookie's value. This allows you to setup multiple different sets of buttons (like at DotNetNuke) for different types of properties.
Please visit our support forums if you have any issues, or if you want to let us know what you think.
[Cross-posted from http://www.engagesoftware.com/Blog/EntryID/145.aspx] -
Hierarchical checkbox selection with an Infragistics UltraWebGrid
I was tasked yesterday with adjusting a hierarchical Infragistics WebGrid (2007.2, but I don’t expect that it’s substantially different in any other recent versions) so that when a checkbox was checked in a parent row that the children rows’ checkboxes were also checked. This proved much more difficult than I expected, in part because I overlooked the client-side event that I needed to use. After struggling with trying to figure out what server side or client side event would fire after a checkbox was checked, I finally found the AfterCellUpdate client side event. There were a few other gotchas that cropped up along the way too, so I thought I’d share my final product for anyone else who might want this same behavior.
To wire up the event, you need to set the DisplayLayout.ClientSideEvents.AfterCellUpdateHandler property to the name of the JavaScript function that should handle that event (ugUnitTypes_AfterCellUpdate in my case). If this isn’t exactly what you need, the WebGrid CSOM topic in Infragistics’ help documentation was indispensible for traversing their particular brand of JavaScript jungle.
I hope this helps you.
function ugUnitTypes_AfterCellUpdate(gridName, cellId) {
var cell = igtbl_getCellById(cellId);
if (cell && cell.Band.Index === 0 && cell.Column.ColumnType === 3) {
var parentValue = cell.getValue();
var children = cell.Row.getChildRows();
for (i = 0; i < children.length; i++) {
var childCell = igtbl_getRowById(children[i].id).getCellFromKey( 'Selected' );
childCell.setValue(parentValue);
}
}
}[Cross-posted from http://www.engagesoftware.com/Blog/EntryID/141.aspx]
-
Introducing Engage: Rotator 1.2 for DotNetNuke
Today marks the release of the next version of our content rotation module for [DotNetNuke], Engage: Rotator. One of the biggest difficulties customers have been having with the module is trying to get it to look like the examples we show, and specifically how it looks on our website. With version 1.2, we have eliminated some of the big hurdles in the way of creating great looking rotating content. We have added some pre-defined styles to the module that will get you up and running in no time flat. We hope this really helps everyone get to their goal of a great looking website with great looking content. Check it out!
[Cross-posted from http://www.engagesoftware.com/Blog/137/EntryID.aspx]
-
Announcing Engage: Employment 1.3
We at Engage Software have just released the latest update to our [DotNetNuke] Jobs Listing module, Engage: Employment, version 1.3. This is a module you can use on your company's [DNN] site to list the job openings you have available at your various locations, and accept and sort applications and applicants.
In this version we have made significant enhancements to searching both within the module and through [DNN]. Searches return more relevant results and are now marked to show why they are relevant. The module is also indexed by [DNN]'s search indexer now, which incidentally also allows for the module to be syndicated through an RSS feed.
We also added the ability for applicants to return and update their application, including their resumé and cover letter, as well as their salary requirement and application message.
Lastly we began the update to the administrative side of the module, rearranging the applications to be grouped by job opening.
Feel free to check out this and all of our other modules at our demo site, http://demo.engagemodules.com, where you can feel free to try out all that the module has to offer and see if it will meet your needs. We're very excited to be able to support the requests of our community with this new release and with our future plans for the module.
-
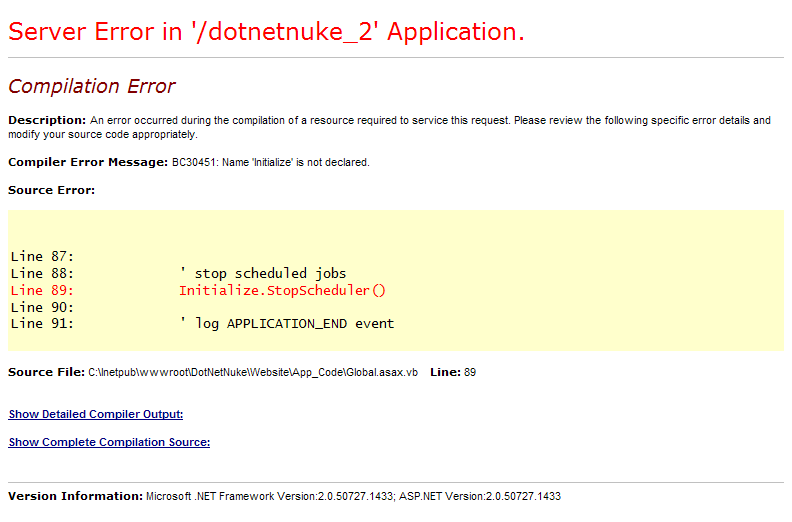
DotNetNuke Site Compile Error: "BC30451: Name 'Initialize' is not declared."
Today was at least the second time that I had seen the above error happen on my local development [DNN] site. I don't know what happened, maybe I accidentally recompiled the source with something strange in there (though the date on the assembly didn't seem to indicate that), but replacing DotNetNuke.dll in my bin folder with a fresh copy made it go away. Hopefully this'll help someone else out in the same situation.*UPDATE*: I later realized that I had compiled a project with references to an earlier version DotNetNuke, and those references were set to Copy Local. Moral of the story: make sure you're running what you think you're running.
-
Navigating with Environmental Variables
As a developer, and specifically as a [DotNetNuke] developer, there are a number of directories that I have to navigate to regularly. In particular with DotNetNuke, I'm going to C:\inetpub\wwwroot\DotNetNuke\Website\DesktopModules quite a bit. So, instead of having to try to type that in all the time, or navigate through the folder structure, I've defined an environment variable "dm" that is defined as that path to my Desktop Modules folder. I can just type %dm% into an explorer prompt and be there without any hassle. I've also setup a %wwwroot% shortcut, though it gets used much less often. It's a lot like keeping a shortcut around in your dock/quick launch toolbar, but you can also use it in dialogs. Hopefully this can help you trim off a few more seconds/minutes of monotony throughout your day.
What other solutions do y'all have for getting around to your often used files/folders?
-
Technorati Claim