VS Live Orlando "Introduction to Silverlight programming"
I just got back from VS Live in Orlando where I was pinch hitting for Jesse Liberty and presented a talk titled "Introduction to Silverlight programming".
I wasn't familiar with Jesse's talk so I threw something together base on a new hands-on-Lab from Sascha Corti at Microsoft Switzerland. It's a great walk-through leveraging several of the new Silverlight 2 controls to build a working Silverlight application.
This hands-on-Lab was originally developed using Expression Blend 2.5 to build the Silverlight UI. Since this was a VS Live presentation I thought it would be fun to create a VS track through this lab using the great XAML intellisense in VS.
During the talk we covered:
- Creating Silverlight projects in VS
- Editing Silverlight pages in Expression Blend
- Layout using Grid and StackPanel
- TextBlock vs TextBox
- WatermarkTextBox
- DatePicker
- Slider
- How to create a DropDownList from a user control
- Asynchronous WCF service calls
- DataGrid
Homework left for the audience:
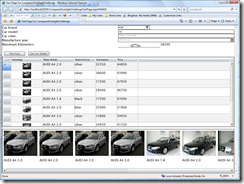
- Add the picture gallery using a ListBox and data binding using {Binding } syntax
- Using type converters to create a Image URL
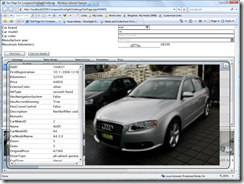
- Add the pop-up with car details using storyboard animations
- Add improved styling for the DataGrid and Slide
Attached to this post is the slide deck along with my script for the VS Track through the hands-on-lab. A great place to start is to simply download the lab and start working your way though it. Sascha has done a great job of documenting each step along way.
Tools used in lab:
Microsoft Silverlight Tools Beta 1 for Silverlight 2
Expression Blend 2.5 Preview
MSDN Tech Talk and Hands-on-Lab "Silverlight 2"
References
Jesse Liberty's Slides and Code from VS Live San Francisco
http://silverlight.net/blogs/jesseliberty/archive/2008/04/03/slides-and-code-from-vs-live.aspx