Contents tagged with JavaScript
-
JavaScript Behavior Sheets: an experiment
 Here’s a little experiment. I’m really after feedback on this one as I’m trying to decide whether this is a good idea. It’s also entirely possible somebody else did this before. That would be good feedback too. Anyway, here it is.
Here’s a little experiment. I’m really after feedback on this one as I’m trying to decide whether this is a good idea. It’s also entirely possible somebody else did this before. That would be good feedback too. Anyway, here it is. -
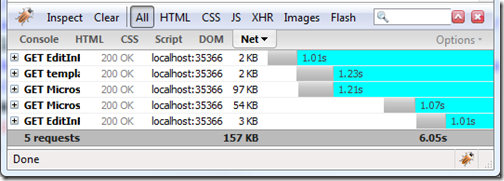
Why are scripts slow to load in Firefox when using Visual Studio’s built-in development Web server (a.k.a. Cassini)?
If you’ve been doing some script development in Visual Studio and Firebug, you may have experienced something like this:

-
Wally’s introduction to 3.5 SP1
Wally McClure, MVP extraordinaire and ASP Insider, just published a short book about the new features in ASP.NET 3.5 SP1. It is a short and to the point read that should get you started in no time. I wouldn’t have shown web service access as the main advantage of jQuery myself (the selector and animation support adds more value for ASP.NET Ajax developers) but that’s a minor thing, and there are plenty of other resources to learn about jQuery. Topics in Wally’s book include:
-
Microsoft Ajax Client Templates and declarative jQuery
Apparently Brian likes our declarative syntax. And jQuery. And he did something quite fun with them, something we had clearly not anticipated: using Microsoft Ajax’s new declarative syntax to call jQuery plug-ins instead of Microsoft Ajax behaviors as was the original intent.
-
Really Simple Testing for JavaScript
There are plenty of options to test JavaScript code. My goal here is not especially to add to this long list but I needed something for my samples that was brain dead simple to understand and that I could redistribute without any concerns about licensing (this is licensed under the very liberal MS-PL). I just think it’s good practice to distribute tests with sample code because it promotes TDD and helps to understand the intent of the code.
-
Instantiating components on template markup
All client-side template engines enable you to create HTML (feel free to go ‘duh’). What they don’t all allow is the creation of event handlers and components over the markup they generate. The general approach with those engines is to do a second pass of code over the markup to create handlers and components. This is quite unfortunate as this generally requires some knowledge of the markup (which plays against separation of concerns) or something like the introduction of marker CSS classes into the markup.
-
Getting a reference to a behavior
In the last post, I showed how you can instantiate multiple behaviors on a single input element, through server extenders or directly through client behaviors (which themselves can be created imperatively or declaratively). In this post, I want to show how to get a reference to these behaviors.
-
Putting more than one behavior on one element
Microsoft Ajax has the interesting ability to combine more than one component onto a single element. In the previous talk, I alluded to this possibility and one of the commenters (Tiamat) asked me to show how this is done.
-
Building a neat edit in place behavior
For the purposes of my next post, I built a neat little edit in place behavior and I thought it deserved its own post. It does a pretty good job at showing how easy it is to build a clean behavior using ASP.NET Ajax. It’s always good to go back to the basics… In this post, I’ll show you how the behavior works, but more importantly how I built it.
-
Deep Zoom without Silverlight
In a move that I wouldn’t have bet a dollar on, Live Labs released a purely JavaScript Deep Zoom client. You read that right, what was so far one of the nice features only found in Silverlight is now available in an open web, standards-based version.